苏州疫情最近终于稳定,幼儿园和堂食都开放了。每天早上送完小孩后,我都跑去店里吃上一顿生煎,感觉太惬意了,我们已经有四个月没过上正常的生活了。
最近看到了一些绘画相关的内容,这周我就分享些编程、绘画、作图相关的内容。
我曾经短暂尝试过自学漫画,后来没坚持下来,我打算以后再试试。自己画不来,但我喜欢看这些好看的图。
编程和绘画
What’s one thing you wish you knew before you started programming?
DEV 是一个技术社区,我有段时间会经常逛逛。我们可以把自己的博客 RSS 设置到后台,这样博客的文章能自动同步到这里。
作为一个社区如果内容太少,则不热闹;如果内容太多讨论太少,则可能会形成内容农场。所以,技术社区的运营其实不容易,需要一些权衡。
我觉得 DEV 做得不错,讨论氛围还比较浓厚,另外其代码是完全开源的 forem。最近 DEV 官方使用 forem 来建了几个更为垂直的技术社区,比如 WebAssembly, Web3。
回到编程和绘画的这个主题,这是我在 DEV 的一个讨论里看到的What’s one thing you wish you knew before you started programming,这个帖子里很多人分享了学习编程的经验。其中 Dwayne Crooks 的回答我觉得很好:
Deep domain knowledge + a little bit of programming skill is more valuable than little to no domain knowledge + plenty programming skill.
Of course if you have both then that’s the most valuable.
作者以数据科学为例,真正成为数据科学家所需要的领域知识是统计学,然后稍微学些 Python, R 或 Julia,这样就如虎添翼。
接着他举了个绘画的例子,比如这个视频介绍如何使用 MS Paint 来画出下面这样的作品:

MS Paint 是一个简单的应用程序,就连小孩都能学会如何使用,但小孩和我都无法像这个作者那样,创造出好的绘画作品,我们需要学基本的绘画技巧。
编程也是如此,使用什么编程技术犹如使用什么绘画工具,小孩也能使用 scratch 这样的工具来编程,而好的作品需要些其他的领域知识。所以,找出你的兴趣领域,不断深耕,利用编程来实现目标。
我之前大概也提到过自己的体会,计算机技术知识容易学到,但是领域知识更不易得到。如果可以重来,我希望自己能在职业生涯早期找到想长期专注的领域。
绘画和编程有很多相似的地方,Paul Graham 写过一篇非常好的文章来阐述这点 Hackers and Painters,中文版的书《黑客与画家》非常值得一读。
AI 从文本生成绘画
打三个表情就能画出世界名画?大家都在玩的 Disco Diffusion 是什么
最近我看到一些人在玩这种 AI 理解文字,然后自动生成绘图的工具,比如和菜头最近一直使用这个工具来生成公众号的配图,他写了篇试用体验的文章,从结果上看确实非常惊艳。
如果你也想把玩一下,可以试试在线上运行,也可以本地安装后运行 。这是我使用在线版本,稍微改了一下 sample 做出的画 (在线版本比较慢,一幅图需要 1 个小时左右):
一幅美丽的画,一个奇异的灯塔, 在动荡的血海中闪耀着它的光芒, Greg Rutkowski,Thomas Kinkade 风格 红色基调
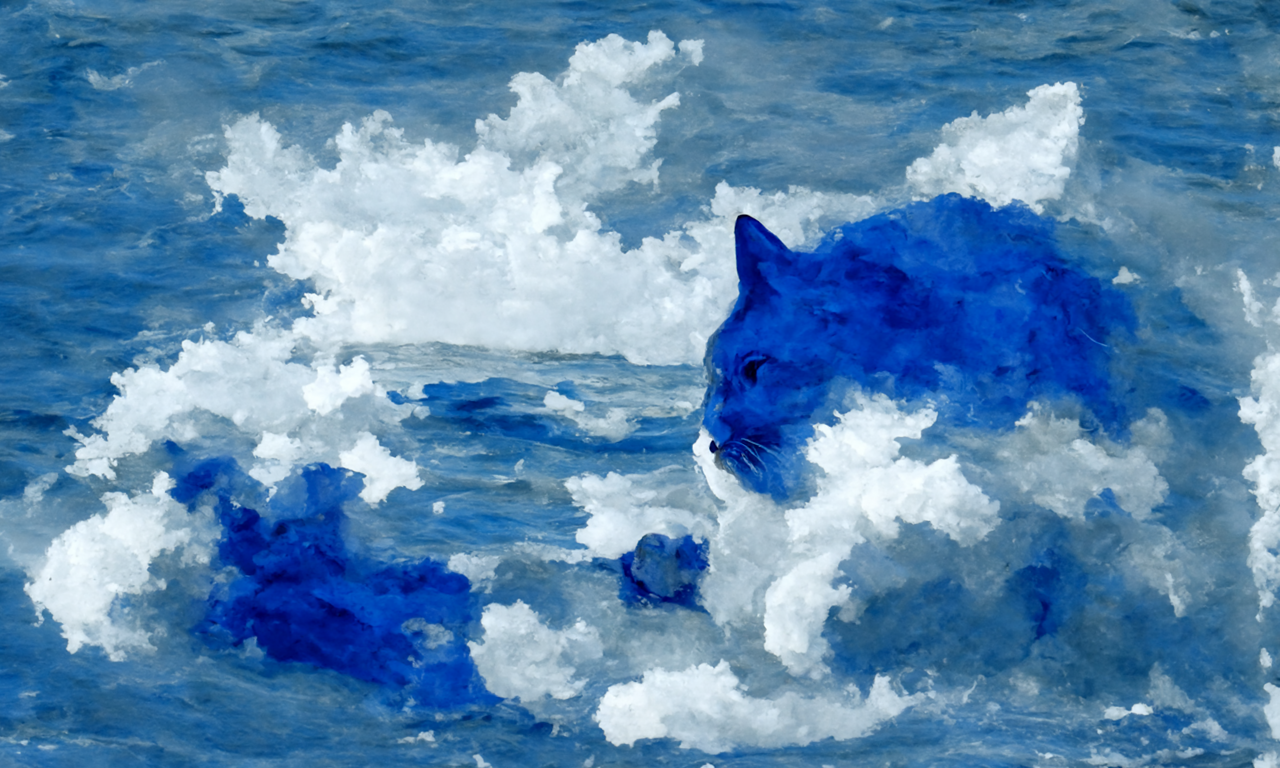
如果描述太短,细节就会缺乏,比如我这个简短的描述画出来的就差多了:
开阔的海面, 一只猫看云朵, 蓝色
总的来说我觉得比较好玩,这里可以看到一些爱好者分享的文本描述和对应的作品 AI 绘画的关键词。我对绘画不太懂,但其中的一些作品我认为还是挺好看的,有些意境。
还记得短短几年前,当时刷屏的 AI 工具还是你输入一张照片,AI 给出一些智能美化和风格处理,我们总是觉得 AI 是无法有创造力和想象力的,而这些 text-to-image 工具能够让作者使用文字作为启发,产生类似创造力的效果。
Google Brain 发布了一些相关的 imagen 的论文 Text-to-Image Diffusion Models,如果你感兴趣可以看看这个开源版本的实现 imagen-pytorch。
我之前低估过 GitHub Copilot 这个工具,结果被打脸,现在 Copilot 已经成为我日常编程中比较依赖的工具。因此,我现在对这些工具怀有谨慎的乐观,AI 将成为辅助人们创造必不可少的工具。
你对这类工具如何看待?
技术文章中的插图
插图是文章的重要部分,很多时候一图胜千言。要做出令人印象深刻的插图非常不容易,这不只是工具的问题,还需要技巧、审美和耐心。
我印象中比较深刻的文章插图是 JavaScript Visualized: Event Loop,这些漂亮的 GIF 是通过 Keynote 制作然后导出为 GIF 格式。

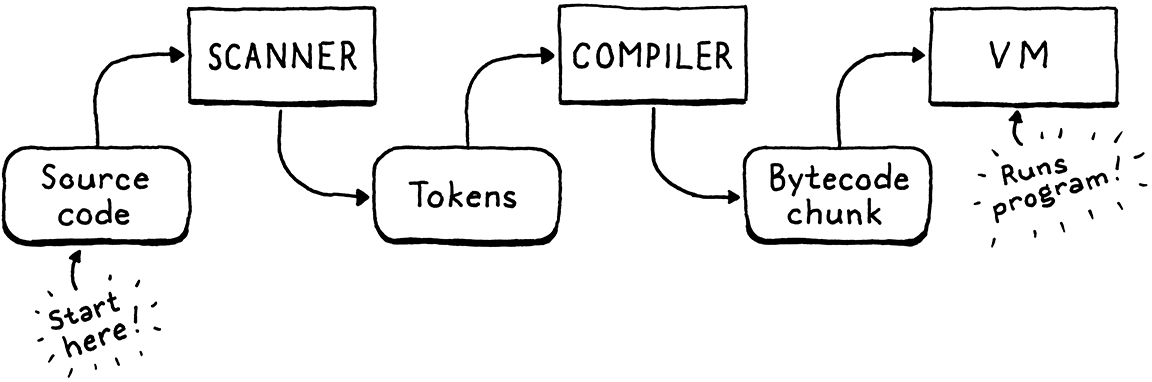
Crafting Interpreters 的配图非常精良,作者是通过在纸上手绘然后再扫描成为电子版。

Julia Evans 非常热衷于使用漫画来阐述技术,她偏向于手绘风格,曾经写了一些相关的文章:
draveness 的配图是其高质量技术文章的重要部分,他主要使用 Sketch 来绘制图片,博客上写过一篇很好的 技术文章配图指南 :
画图的工具并不重要,重要的其实是你应该如何形成自己的规则体系,想要为博客配图并不是一件困难的事情,比较困难的是长期坚持并且经常思考,对自己形成的规则不断改善,最终就一定能够做好。
要画出这些好看的插图,都是需要花了很多时间和精力的,我也在尝试提高自己的配图水平,作为一个绘画小白,目前我喜欢的工具是这些:
你有哪些喜欢的画图工具,推荐给我啊 🥰。
言论

Humor