我每周会分享一下这周看到的好内容,加上自己的一些个人理解和评注,这算是一种比较轻的持续输出方式,前面三期为:
这是第 9 期。
理想中的开发者状态
你理想中的开发者状态是什么样的?
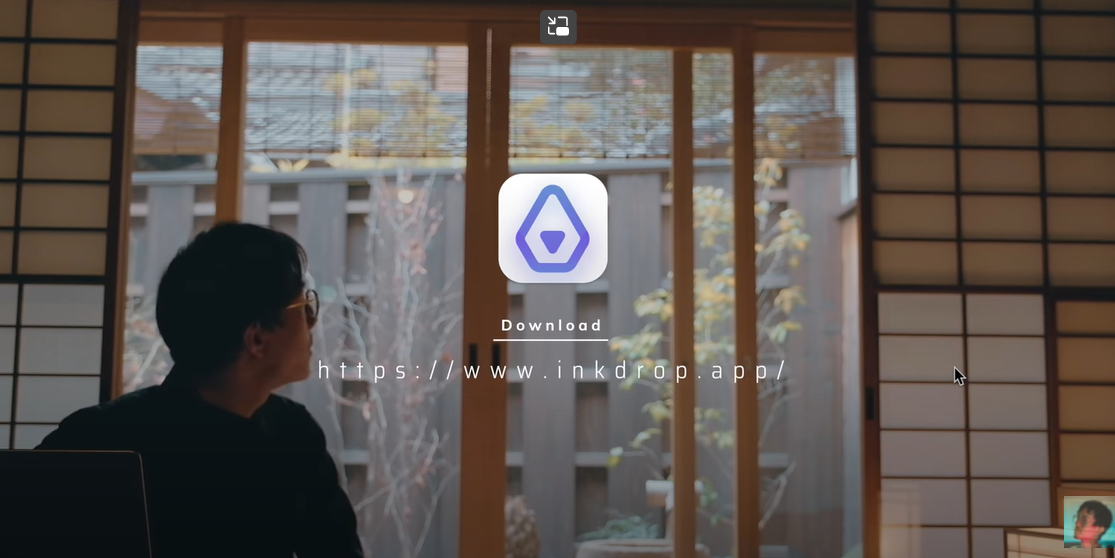
肯定不是无尽的会议和摧残的 996。看到这位日本开发者的视频之后,我觉得这就是理想中的开发者状态。这位独立开发者花了 6 年时间做了一个面向开发人员的 Markdown 编辑器,这里有个产品介绍视频:
How to take notes in Markdown efficiently with Inkdrop
老实说,我已经找到了适合自己的 Markdown 编辑工具,但是我还是被他的视频深深吸引,忍不住试试他的产品。
他的视频里都没有说一句话,都是通过键盘敲打声音带出字幕,画面从东京街头随拍一直切换到自己临时租的小屋,整整 40 分钟他就在那里默默地使用自己的编辑器,偶尔伸个懒腰或者抿口茶,背景音就是一些好听的键盘声和轻音乐。

这太独特了!我们可以通过视频感受到他对自己产品的执着、自豪和品味。
然后我接着看他其他的视频:
- How to build a portfolio website using Next.js, Chakra UI, Framer Motion, and Three.js
- How I built a software agency website with Next.js and Tailwind CSS
里面有从头到尾展示如何做一个好看的主页,跑到深山老林依着山涧泉水给朋友做网站,我想这大概就是程序员界的李子柒吧,他拍出了我理想中的开发者状态。
现实中独立开发者其实很苦,刚好我这周看到个 v2ex 上关于独立开发者的讨论,个人开发者处境是否越来越困难了 ,大家在诉苦国内 Andriod 独立开发者要上线一个产品越来越难。
这里还有些大环境的原因,这个年代已经是存量时代,几乎任何一个领域都存在多个竞品,用户似乎不缺少软件,问题是用户为什么要选择你的产品。
而作为个人开发者除了能写代码,还需要会营销和宣传,比如上面那位日本开发者的手法,品位、情怀、故事,这些都是代码之外的事,但在这个存量年代这些就很重要。
Generative Art
这周我不经意间看了一些 Generative Art 相关的东西。
在我的 Ob 里一直收藏着这个介绍傅里叶的网页地址:傅里叶变换交互式入门 。这个文章写得很好,已经被翻译成多国语言,非常生动地解释了傅里叶变换是如何工作的。网页上看到的动画都是通过纯 JavaScript 在 Canvas 上画出来,所有代码都是开源的。
然后我又在 B 站看到 AnthonyFu 介绍如何实现梅花的动画,用 Canvas 做梅花生长动画 。
我之前看他的个人主页时也注意到了背景里的那个图画效果。他这在视频里介绍这也是递归的一个实现,只是中间加了一些随机性,比如长度、角度上的随机。
这两个都算是 Code Generative Art 的例子,我们通过这个关键词去搜能找到很多类似、好玩的东西。
这篇文章 Generative Art: 50 Best Examples, Tools & Artists 非常全面地介绍了这个主题。
“What I enjoy the most is the complex and intricate results you can get from a set of simple rules.”
— Anders Hoff
想起来我在学校的时候也做过一些简陋的类似东西,比如我这个迷宫生成器:
动画和可视化都能给观众深刻的印象,简单的规则加上随机性就能做出很多精妙的东西。
学习 Container
Learning Containers From The Bottom Up
作者写了很多 Container 相关的文章,质量都非常高。我对这些有兴趣,打算以后如果有时间也写写这个系列。
如果要学习 Container 的原理和内部实现,不一定要盯着 runc,可以看看后来一个红帽员工用 C 实现的 crun,A fast and lightweight fully featured OCI runtime and C library for running containers 。
我参与的这个项目:Rust 实现容器 containers/youki,里面很多都是参考的 crun 的。C 代码其实比 Go、Rust 都精简。
这就是本周的分享了。
我本来打算这周离开苏州回老家待着,结果因为疫情的变化,我不敢去车站了,所以继续宅在苏州等等看吧。
大家保重!😷

