在文章我的知识管理工具和经验中我介绍了自己开发的 Obsidian 配合 Web 应用 obweb。
下面详细介绍一下自己对每个功能的使用场景,以及其中的一点技术细节。后端使用 Rust 开发的,因为后端逻辑并不复杂,所以使用什么语言区别不大。我最近在练手 Rust,所以就用了 Warp 这个框架来实现。
我是一个前端新手,顺便借这个项目在学习一些 JavaScript 和 Svelte 相关的技能。第一次实现的时候是纯 HTML 加 JQuery,后来又加上了 Svelte。Svelte 这个前端框架对新手来说也不难,我是边看教程边照着做的。

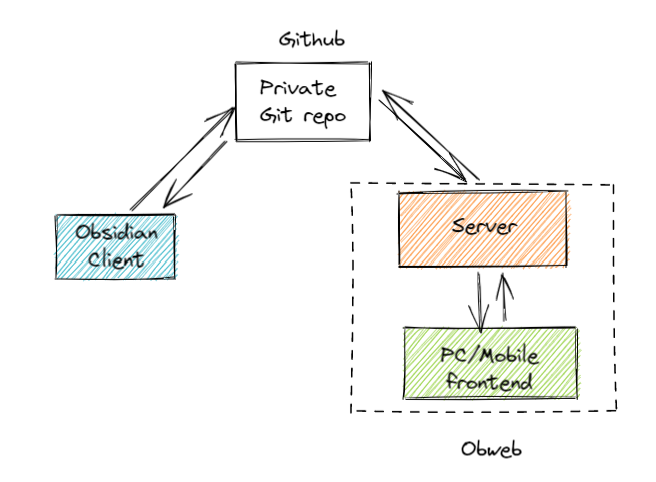
Obweb 是一个典型的前后端分离的 Web 应用,没什么技术上的难度。可忽略我直男的 UI 设计 (貌似根本无设计😂),我们着重看看我日常用的这些功能。
记录想法
这是我做 Obweb 的初衷,我想在手机端把一些想法和灵感记录下来。之前一直使用 [[flomo]] 这款应用,这个应用功能很少,就是让你打开迅速记录自己所想,使用标签来把这些想法串联起立。随着我使用 Obsidian 的时间越来越多,我就想把这些数据同步到自己的 Obsidian 中。
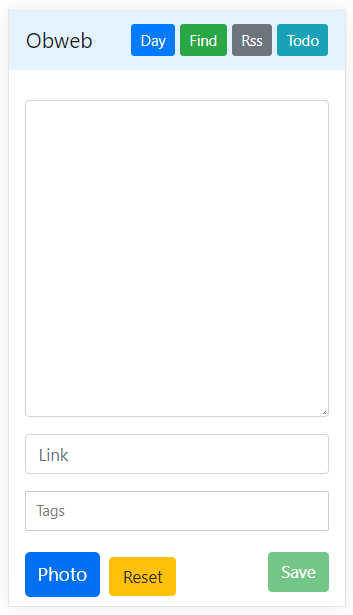
于是就开始用自己蹩脚的前端能力搞了这么一个界面。

这个界面很简单,就是一个输入框,可以加入标签或者 Link。但是这里面隐藏了一些逻辑:
- 如果 Link 为空,这个记录则为一个每日的想法,会追加在每天的 Daily 文件后
- 如果 Link 是 Todo,则会在我的 Todo.md 在文件头部增加一个记录。
- 如果 Link 是一个其他的文件名,如果数据中没有这个文件则会创建,否则就会在现有的文件后追加这条记录。这种使用场景是我在手机上看 Kindle,有的摘抄就会记录下来,最终每一本书阅读后摘抄就会在一个文件里面。这也是为什么这个 Link 除非手动清除,否则会一直记录在 localStorage 里面。因为一段时间内我看的都是一本书。如果要清除缓存则可以使用
Reset按钮。
可以在想法中加上图片,但是限制只能加一张。因为我习惯了使用这个记录页面之后,我也想在 PC 端使用。因此增加了从剪切板中存储图片的功能,以方便我在 PC 端想同步一些内容到手机上以备后续查看。
每日回顾
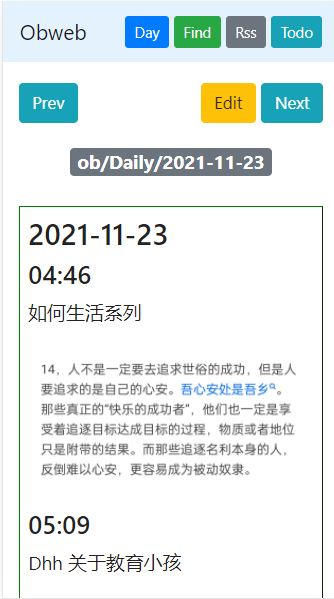
想法中记录的内容,可以使用 Day 来回顾,目前只有按照日期每日来回地切换。如果要大量地查阅内容我肯定使用 PC 端。这里也可以进行一些轻度编辑。

搜索和编辑
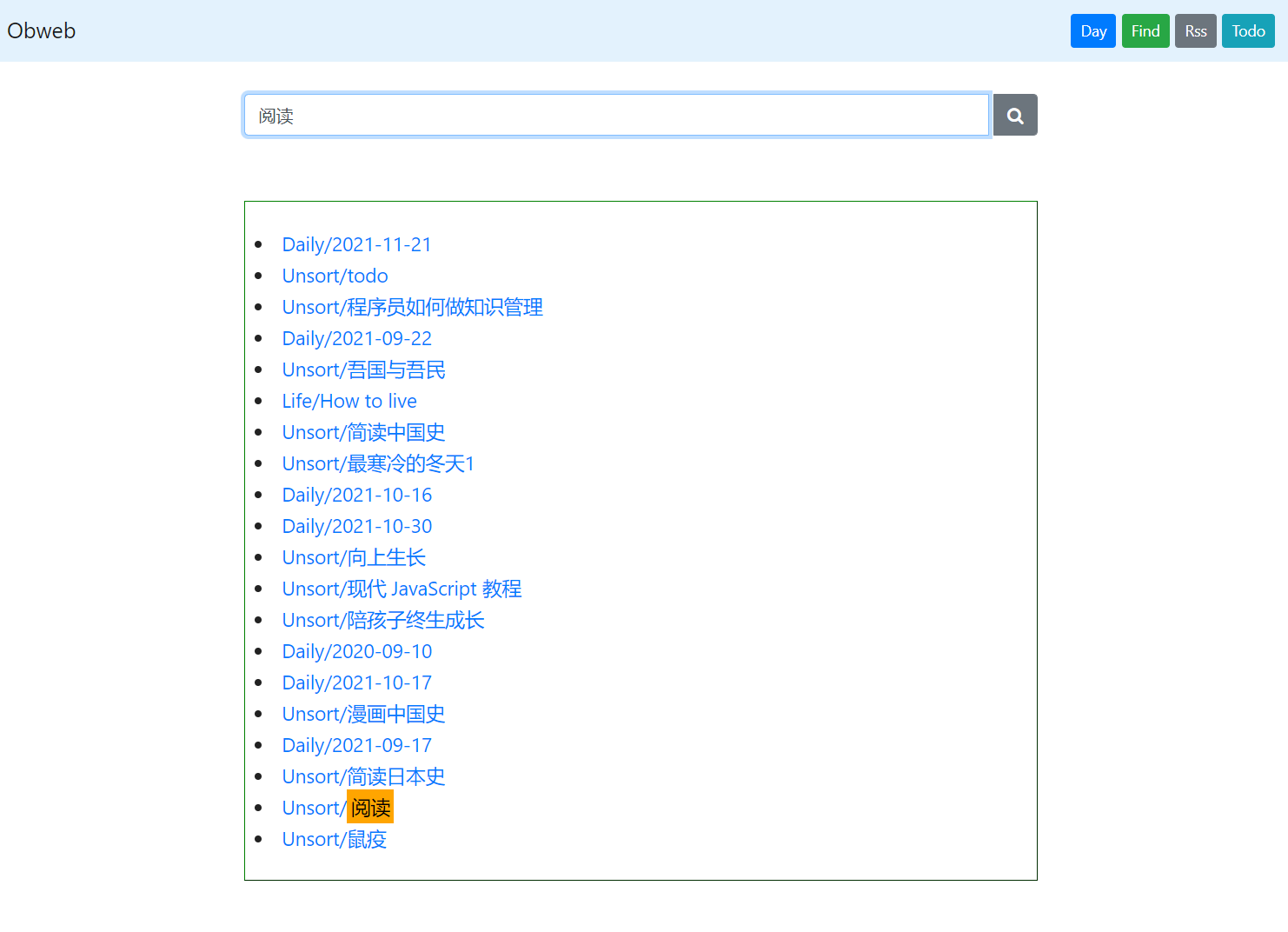
我在手机端使用场景主要记录想法,但也有一定的查阅需求。比如我在外面办事可能需要看公司的保险需要哪些材料,这些我都会截图或者记录下来。所以,搜索是刚需。
目前搜索使用的就是粗暴的关键词匹配,我感觉已经够用了。后续可能可以增加分词等复杂一些的逻辑。作为程序员,文件中的代码高亮肯定是需要支持的,使用 highlight.js 就好了。

Todo
Todo 也是一个 Markdown 格式的文件,而且这个文件只有记录了创建这个 todo 项的时间。我养成习惯每天早上都会看一看然后选择一些 todo 干掉。虽然目前很简陋,看起来就像是一个备忘录而已。对我来说也是足够了,我没有很多细小的事情需要赶 deadline。

RSS 阅读
我已经有一段时间没有使用 RSS 阅读器了,其中一个原因是 Google Reader 之后我一直没找到特别满意的客户端 (可能 IOS 上能找到一些精美的 RSS 阅读器)。感觉越来越多的人对 RSS 阅读不感兴趣了,国内的很多人使用公众号,知乎,或者抖音。
国外很多人继续使用 Newsletter 的形式来订阅,内容创作者也喜欢让你通过邮件订阅,因为邮件订阅是一种双向的关系,他也可以通过邮件联系你,这样后续就可以推广产品之类的。所以说 RSS 是反商业的模式,通过 Feed 订阅似乎成为怀旧行为。
互联网上还是有很多独立博客,他们不是为了商业利益,纯粹是为了自己的爱好和分享精神,坚持写一些高质量的内容。所以我自己实现了一个简单的 RSS 爬虫和这个 RSS 阅读界面。爬虫部署在我的服务器上,每隔几十分钟就会遍历我的订阅列表,抓取内容推送到 Github 私人仓库。服务端的爬虫使用的数据库是 SQLite 来存储文章的其他一些元数据。
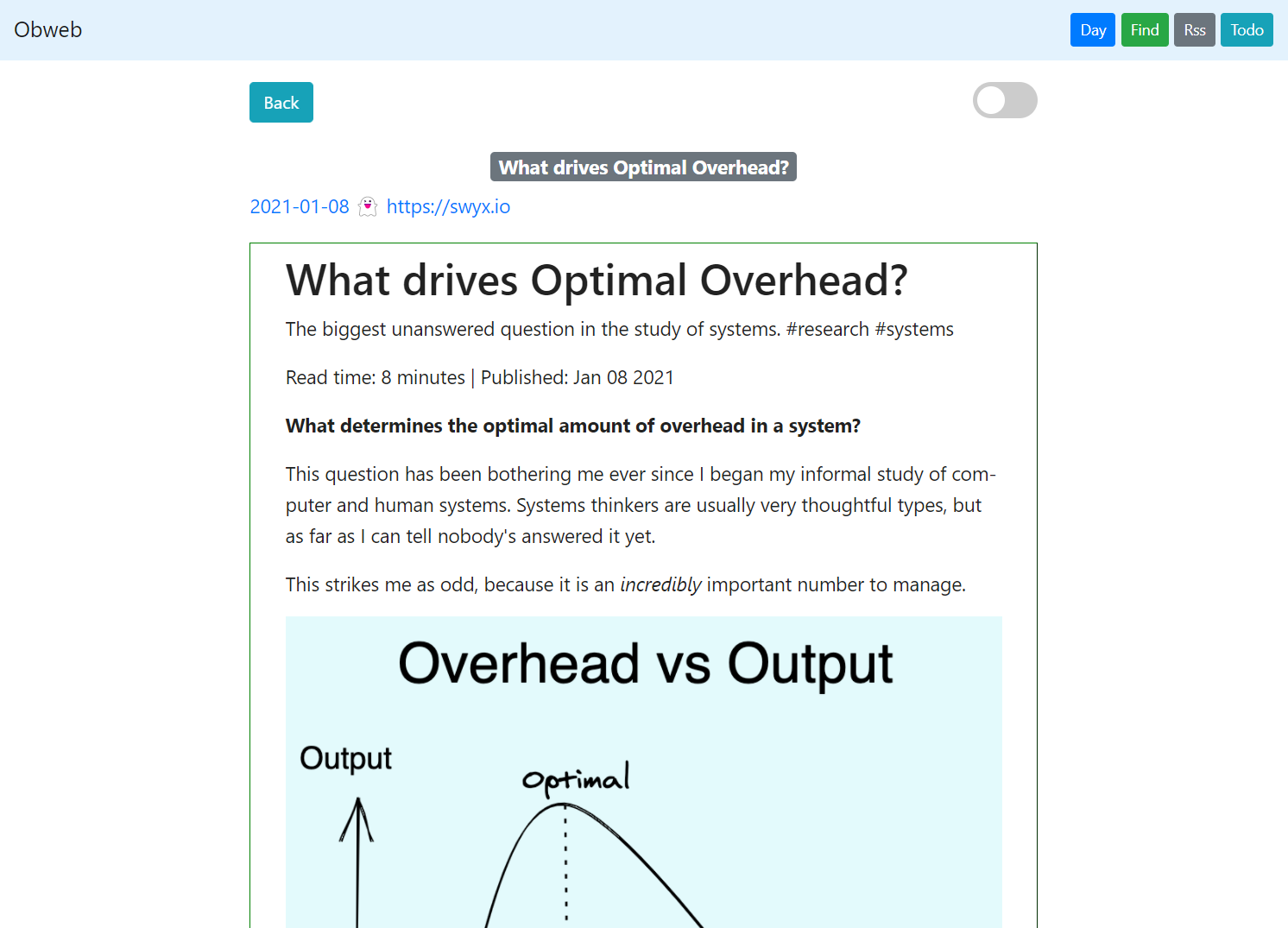
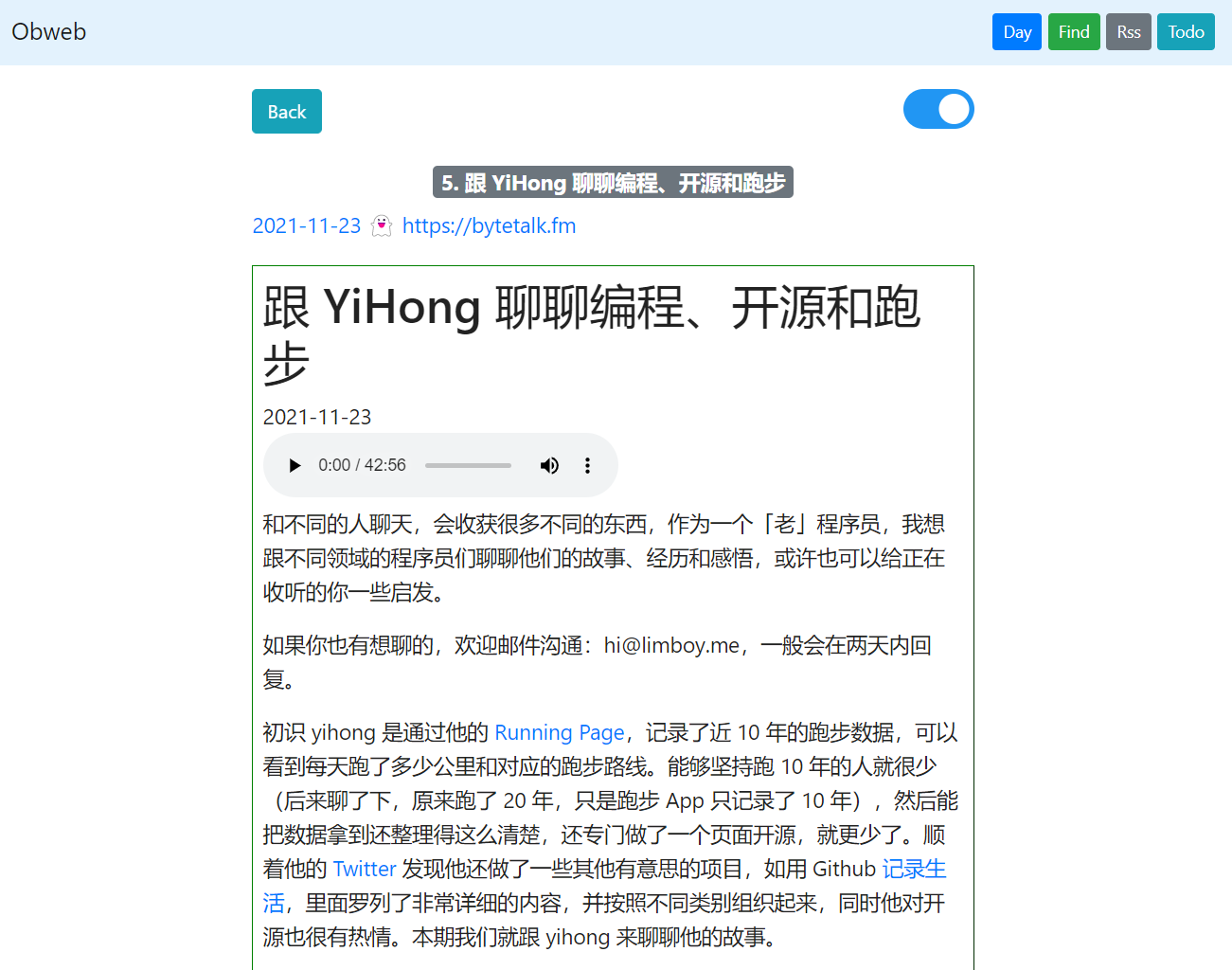
有的作者 RSS feed 里面只提供摘要,为了营造沉入式的阅读感受,我尝试把文章的内容都抓取过来,包括图片也会拷贝一份到我自己的服务器上。这样每一篇文章打开都是全文,而不是摘要,我也可以在手机上方便地阅读。

我最近发现一个新的使用场景,这种里面带有 Podcast 的语音内容,在开车时候打开听很方便。

后续改进
因为现在使用 RSS 阅读的时间越来越多了,后面可能会继续优化 RSS 阅读的一些细节。另外前端代码现在比较乱,后面会继续学习一些前端技能,把代码优化得更优雅简洁。
2022.04 更新
我觉得 Rust 用来写 Web 后端还是有些不便,特别是 Warp 的代码看起来比较复杂,我只是想写一个简单的 Web API 而已。所以这个月我花费了一些时间把后端也改成了 JavaScript 来实现,koa 用起来可是太方便了!

